改造emlog支持emoji表情符
Emlog6.0.1是不支持emoji😀😜😍表情符,需要改造数据库将字符集设置为 utf8mb4 ,网上找了下教程。
使用方法:这是一个为 Emlog 提供 emoji 表情支持的升级补丁,创建PHP文件将其放置在 Emlog 根目录下执行一次,注意 MySQL 版本不低于 5.5 。
使用方法:这是一个为 Emlog 提供 emoji 表情支持的升级补丁,创建PHP文件将其放置在 Emlog 根目录下执行一次,注意 MySQL 版本不低于 5.5 。
<?php
/**
* Emlog emoji表情支持 升级补丁
*
* 将此文件放到Emlog根目录下执行一次即可
* 需要MySQL版本 >= 5.5
*
* AXuan
* https://blog.yxbug.cn/
* 2021/02/20
*/
require 'config.php';
define('DS', DIRECTORY_SEPARATOR);
$db = new mysqli(DB_HOST, DB_USER, DB_PASSWD, DB_NAME);
$db->set_charset('utf8');
$sql = "SELECT VERSION()";
$query = $db->query($sql)->fetch_array(MYSQLI_NUM);
$version = $query[0];
if (version_compare($version, '5.5.0') < 0) {
echo "Need mysql >= 5.5.0";
exit();
}
$column_list = array(
'blog' => array(
array('title', 'varchar(255)'),
array('content', 'longtext'),
array('excerpt', 'longtext')
),
'comment' => array(
array('poster', 'varchar(20)'),
array('comment', 'text')
),
'twitter' => array(
array('content', 'text')
),
'reply' => array(
array('name', 'varchar(20)'),
array('content', 'text')
),
/* 如果使用 YXMarkDown插件可去除注释
'yxmd' => array(
array('content','text')
)
*/
);
foreach ($column_list as $key => $value) {
$table_name = DB_PREFIX . $key;
foreach ($value as $column) {
$sql = "ALTER TABLE `{$table_name}` MODIFY `{$column[0]}` {$column[1]} CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci";
$db->query($sql);
echo "Update {$table_name} -> {$column[0]}<br />\r\n";
}
}
$mysql_lib = dirname(__FILE__) . DS . 'include' . DS . 'lib' . DS. 'mysql.php';
$mysql_content = file_get_contents($mysql_lib);
$mysql_content = str_replace("SET NAMES 'utf8'", "SET NAMES 'utf8mb4'", $mysql_content);
file_put_contents($mysql_lib, $mysql_content);
echo "Update mysql lib<br />\r\n";
$mysqli_lib = dirname(__FILE__) . DS . 'include' . DS . 'lib' . DS. 'mysqlii.php';
$mysqli_content = file_get_contents($mysqli_lib);
$mysqli_content = str_replace("set_charset('utf8')", "set_charset('utf8mb4')", $mysqli_content);
file_put_contents($mysqli_lib, $mysqli_content);
echo "Update mysqli lib<br />\r\n";
echo "Done";
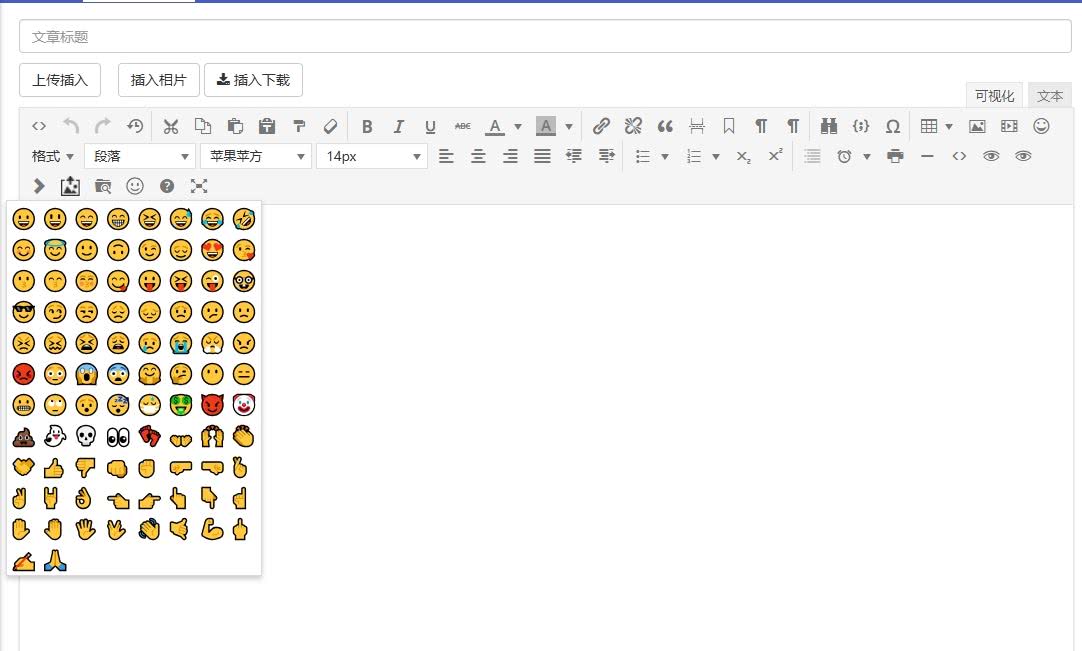
?>写了个用于TinyMCE 编辑器的emoji表情符插件:
tinymce.PluginManager.add("emoji", function(editor, url) {
// 定义一个包含emoji的数组
var emojis = [
"😀", "😃", "😄", "😁", "😆", "😅", "😂", "🤣", "😊", "😇",
"🙂", "🙃", "😉", "😌", "😍", "😘", "😗", "😙", "😚", "😋",
"😛", "😝", "😜", "🤓", "😎", "😏", "😒", "😞", "😔", "😟",
"😕", "🙁", "😣", "😖", "😫", "😩", "😢", "😭", "😤", "😠",
"😡", "😳", "😱", "😨", "🤗", "🤔", "😶", "😑", "😬", "🙄",
"😯", "😴", "😷", "🤑", "😈", "🤡", "💩", "👻", "💀", "👀",
"👣", "👐", "🙌", "👏", "🤝", "👍", "👎", "👊", "✊", "🤛",
"🤜", "🤞", "✌️", "🤘", "👌", "👈", "👉", "👆", "👇", "☝️",
"✋", "🤚", "🖐", "🖖", "👋", "🤙", "💪", "🖕", "✍️", "🙏",
"💖", "🎈", "🍉", "⭐", "✅", "❌"
];
// 表情符号表格生成函数
function generateEmojiTable() {
var html = '<table role="list" class="mce-grid">';
var rowCount = Math.ceil(emojis.length / 8); // 每行8个emoji
var emojiTooltips = [
"嘿嘿", "哈哈", "大笑", "嘻嘻", "斜眼笑", "苦笑", "笑哭了", "笑得满地打滚",
"羞涩微笑", "微笑天使", "呵呵", "倒脸", "眨眼", "松了口气", "花痴", "飞吻",
"亲亲", "微笑亲亲", "羞涩亲亲", "好吃", "吐舌", "眯眼吐舌", "单眼吐舌", "书呆子脸",
"墨镜笑脸", "得意", "不高兴", "失望", "沉思", "担心", "困扰", "微微不满",
"痛苦", "困惑", "累", "累死了", "哭", "放声大哭", "傲慢", "生气",
"怒火中烧", "红脸", "吓死了", "害怕", "抱抱", "想一想", "沉默", "无语",
"龇牙咧嘴", "翻白眼", "缄默", "睡着了", "感冒", "发财", "恶魔微笑", "小丑脸",
"大便", "鬼", "头骨", "双眼", "脚印", "双手张开", "举双手", "鼓掌",
"握手", "拇指向上", "拇指向下", "出拳", "举起拳头", "朝左的拳头", "朝右的拳头", "交叉的手指",
"胜利手势", "摇滚", "OK", "反手食指向左指", "反手食指向右指", "反手食指向上指", "反手食指向下指", "食指向上指",
"举起手", "立起的手背", "手掌", "瓦肯举手礼", "挥手", "给我打电话", "肌肉", "竖中指",
"写字", "双手合十", "红心", "气球", "西瓜", "星星", "对号", "红叉",
];
for (var i = 0; i < rowCount; i++) {
html += '<tr>';
for (var j = 0; j < 8 && i * 8 + j < emojis.length; j++) {
var emoji = emojis[i * 8 + j];
var tooltip = emojiTooltips[i * 8 + j] || ''; // 使用相应的提示文本,如果没有则默认为空字符串
html += '<td class="emoji-cell"><a href="#" data-mce-content="' + emoji + '" tabindex="-1" role="option" aria-label="' + emoji + '" title="' + (emojiTooltips[i * 8 + j] || emoji) + '" style="font-size: 20px; display:inline-block; text-align:center; vertical-align:middle;">' + emoji + '</a></td>';
}
html += '</tr>';
}
html += '</table>';
return html;
}
// 添加按钮
editor.addButton('emoji', {
image: url + '/emoji.svg',
type: 'panelbutton',
panel: {
role: 'application',
autohide: true,
html: generateEmojiTable(),
onclick: function(e) {
var target = editor.dom.getParent(e.target, 'a');
if (target) {
editor.insertContent(target.getAttribute('data-mce-content'));
this.hide();
}
}
},
tooltip: 'emoji'
});
// css式
var style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = '.mce-container .emoji-cell a:hover {text-decoration: none; background-color: #f0f0f0;}';
document.head.appendChild(style);
});
版权声明:本文为转载文章,源自互联网,由本站整理编辑。
原文地址: https://blog.yxbug.cn/post-33.html
正文到此结束












姓名祥批