给自己网站添加欢迎语音
温馨提示:
本文最后更新于2020年05月18日,已超过4年10个月(约1789天)没有更新,若内容或图片失效,请留言反馈。
今天记录的是如何给fee主题模板的用户加上语音欢迎:
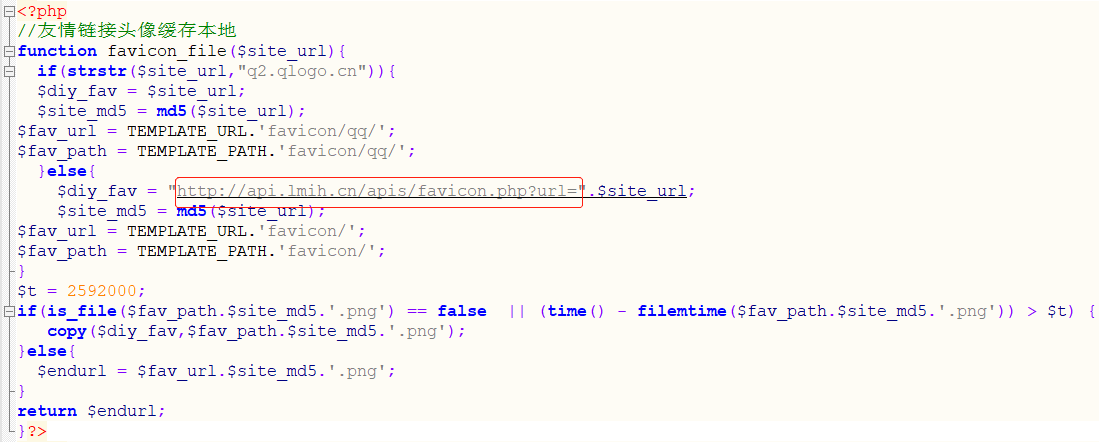
一.复制好下面两个代码到主题文件夹里<footer.php>这个文件,记得是添加到<?php include View::getView('inc/ajax_login');?>这个代码下都行,具体什么位置,大家可以自己尝试一下,怎么好看怎么来噢。
二.html代码情况可以也可以添加(在文件夹上传自己的语音包<记得上传的哪个位置>在引入自己的语音地址即可)
<audio style="display: none;" id="VideoId">
<source src="这里面写你自己的音频地址" type="audio/mp4"/>
</audio>
<script>
var VideoId = document.getElementById("VideoId");
if(sessionStorage.Audio != 1){
sessionStorage.setItem("Audio", 1);
VideoId.play();
}
</script>
简单用了sessionStorage存储来判断,用户首次打开网址会播放,刷新不会再次播放,除非关闭网站,再次打开即可再次播放.
文字转语音:
免费工具https://app.xunjiepdf.com/text2voice/手机端浏览页面不友好,手机用户可以把浏览器的浏览标识改为“PC”或者“电脑”即可。大家也可以找一下百度老师,要一个自己喜欢的欢迎语音包噢,这里就不为大家一一讲解了。
版权声明:若无特殊注明,本文为《寒星皓月》原创,转载请保留文章出处。
本文链接:https://www.wanghanyue.com/post-47.html
作品采用:知识共享署名 4.0 (CC BY-NC-SA 4.0) 国际许可协议 进行许可。
正文到此结束











刘郎