TinyMCE编辑器插入视频预览功能
温馨提示:
本文最后更新于2023年03月18日,已超过2年9个月(约1020天)没有更新,若内容或图片失效,请留言反馈。
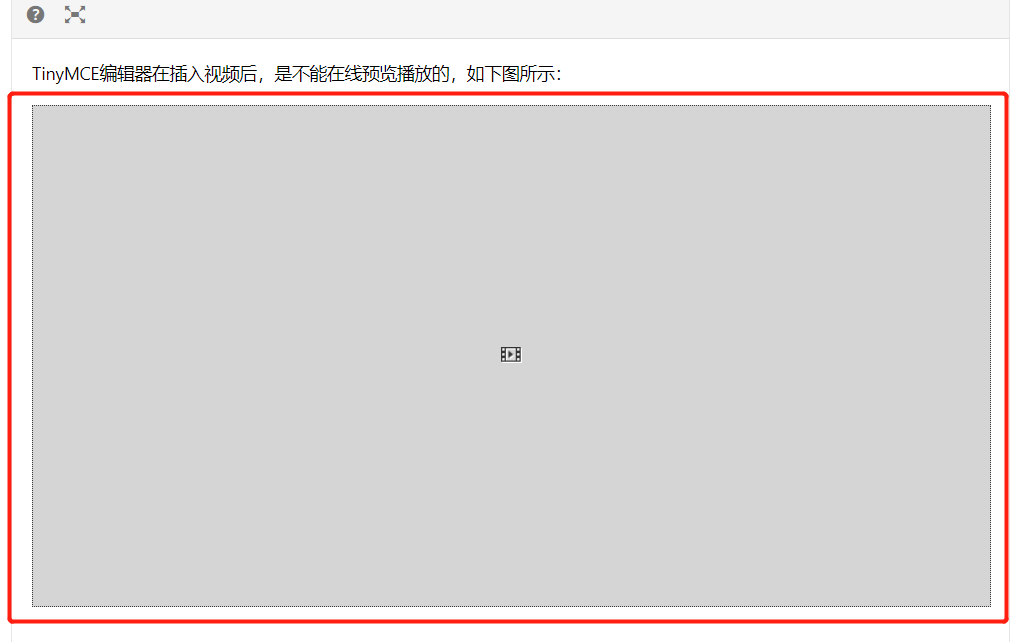
TinyMCE编辑器在插入视频后,是不能在线预览播放的,会是一个img标签代替了视频,如下图所示:
 根据TinyMCE文档手册,设置
根据TinyMCE文档手册,设置media_live_embeds 媒体实时预览开关 也没效果;不知道是不是版本的问题,况且此项默认true 打开的状态。查找才知道media_live_embeds属性配置为true时,可以实现视频预览,这个配置只对iframe的内嵌方式有效。
此间网上看到一个方法:自定义video_template_callback回调方法:
video_template_callback: function(data) {
data.width = "100%";
data.height = "auto";
return `<p>
<span class="mce-preview-object mce-object-video" contenteditable="false"
data-mce-object="video" data-mce-p-allowfullscreen="allowfullscreen"
data-mce-p-frameborder="no" data-mce-p-scrolling="no"
data-mce-p-src=${data.source1}
data-mce-p-width=${data.width}
data-mce-p-height=${data.height}
data-mce-p-controls="controls" data-mce-html="%20">
<video width=${data.width} height=${data.height} controls="controls">
<source src=${data.source1} type=${data.source1mime}></source>
</video>
</span>
</p>`;
} 试下下,此方法是有效的,上传视频后在编辑区是可以直接预览视频并播放的,但是此方法也有个问题:
试下下,此方法是有效的,上传视频后在编辑区是可以直接预览视频并播放的,但是此方法也有个问题:
- 这里的width是100%,是默认固定好的,是无法再次修改编辑拖拽调整视频尺寸的,相当于舍掉了自由调整视频尺寸的功能了。
- 还有新增视频时是可以预览播放的,但回头再次编辑内容时,此时还是一个img标签代替了视频,又回到了上面了。修改时,编辑器要从数据库中加载富文本数据的,这时可不会触发上传视频操作,也就是上面这个回调方法是没有用了,数据回显时依然是一个img标签静静的躺在那里,还是无法播放的。
不知道TinyMCE5、6版本的可不可以了,暂时没找到更好的解决办法,就先这样了。

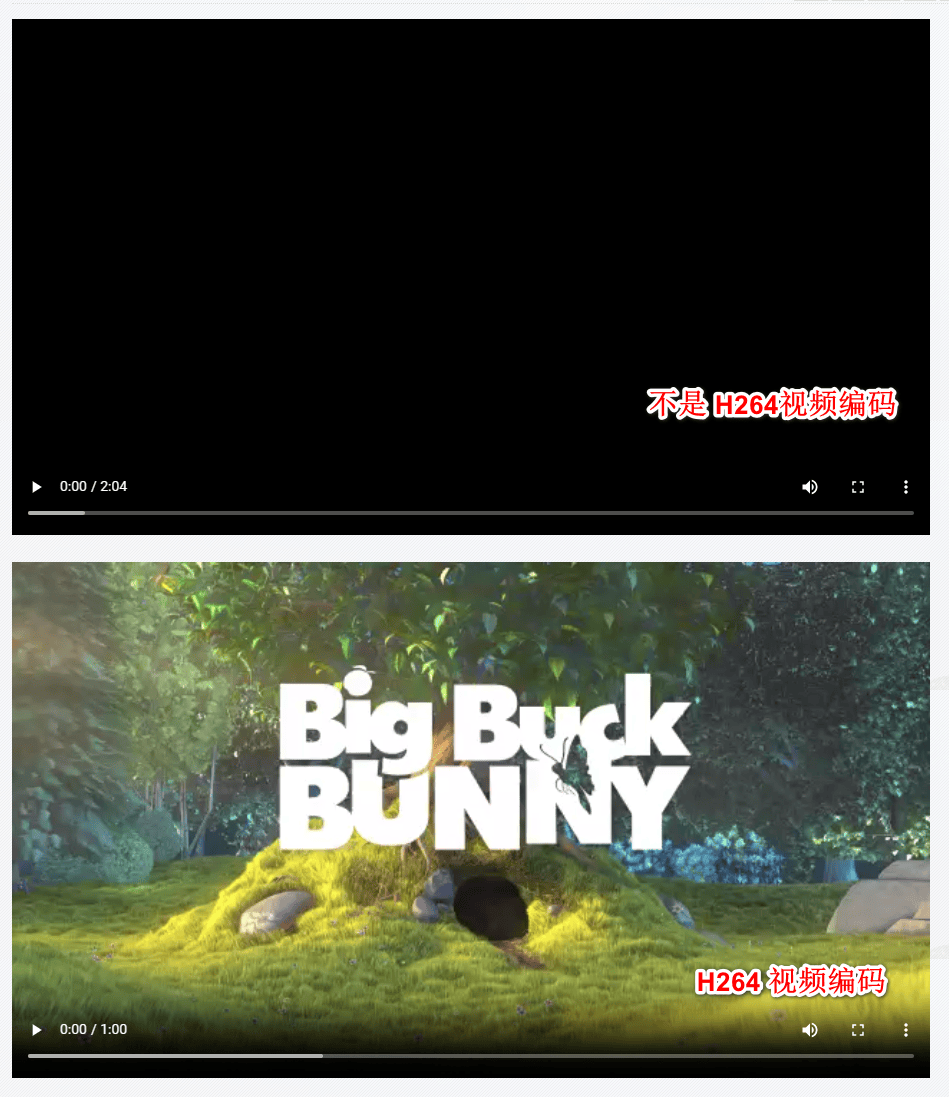
过程中发现前台有的视频可以加载出视频封面,有的则不可以,发现这是视频编码差异导致的,用H264 的视频编码,就可加载出视频封面,视频播放器不太行,感觉DPlayer播放器还不错,后面研究下怎么用吧。
版权声明:若无特殊注明,本文为《寒星皓月》原创,转载请保留文章出处。
本文链接:https://www.wanghanyue.com/post-88.html
作品采用:知识共享署名 4.0 (CC BY-NC-SA 4.0) 国际许可协议 进行许可。
正文到此结束







发表吐槽
你肿么看?
既然没有吐槽,那就赶紧抢沙发吧!