TinyMCE编辑器解决插入视频被image占位、视频不能编辑播放问题
温馨提示:
本文最后更新于2023年03月19日,已超过2年9个月(约1002天)没有更新,若内容或图片失效,请留言反馈。
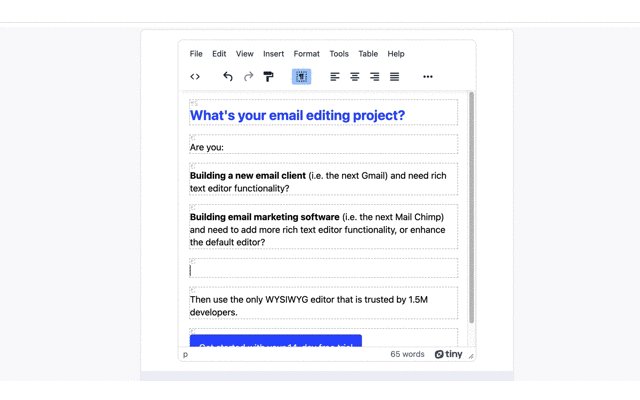
上文提到,在TinyMCE编辑器插入视频后不能预览视频并播放,使用自定义
video_template_callback回调方法可以播放,但当再次编辑内容时,此时视频又替换回了一个img标签代替了视频。
解决方法:直接更改media插件源码
找到/tinymce/plugins/media/文件下的plugin.js
找到createPreviewIframeNode将代码替换为以下代码(4+版本 插件下大概1048-1077行之间)
var createPreviewIframeNode = function (editor, node) {
var previewWrapper;
var previewNode;
var shimNode;
var name = node.name;
previewWrapper = new global$8('span', 1);
previewWrapper.attr({
'contentEditable': 'false',
'style': node.attr('style'),
'data-mce-object': name,
'class': 'mce-preview-object mce-object-' + name
});
retainAttributesAndInnerHtml(editor, node, previewWrapper);
previewNode = new global$8(name, 1);
previewNode.attr({
src: node.attr('src'),
controls: 'controls', // 新增
allowfullscreen: node.attr('allowfullscreen'),
style: node.attr('style'),
class: node.attr('class'),
width: node.attr('width'),
height: node.attr('height'),
frameborder: '0'
});
shimNode = new global$8('span', 1);
shimNode.attr('class', 'mce-shim');
previewWrapper.append(previewNode);
previewWrapper.append(shimNode);
return previewWrapper;
};找到以下代码块然后注释(大概在1137-1145行)
/** if (node.name === 'iframe' && Settings.hasLiveEmbeds(editor) && global$1.ceFalse) {
if (!isWithinEphoxEmbed(node)) {
node.replace(createPreviewIframeNode(editor, node));
}
} else {
if (!isWithinEphoxEmbed(node)) {
node.replace(createPlaceholderNode(editor, node));
}
} **/注释以上代码后修改判断逻辑
if ((node.name === 'iframe' || node.name === 'video') && Settings.hasLiveEmbeds(editor) && global$1.ceFalse) {
if (!isWithinEphoxEmbed(node)) {
node.replace(createPreviewIframeNode(editor, node));
}
} else {
if (!isWithinEphoxEmbed(node)) {
node.replace(createPlaceholderNode(editor, node));
}
}至此就可以有效解决 再次编辑视频显示仍显示img标签和不能编辑以及删除问题了。
除此网上还有个解决方案:tinymce富文本编辑器,视频上传后无法预览,我没有进行尝试,应该也是可以的。
下面就欣赏下插入的视频:
解决TinyMCE富文本编辑器上传视频后在编辑区域内不能预览视频,被替换成img标签的问题
media 插入编辑媒体 | TinyMCE中文文档中文手册 (ax-z.cn)
版权声明:若无特殊注明,本文为《寒星皓月》原创,转载请保留文章出处。
本文链接:https://www.wanghanyue.com/post-89.html
作品采用:知识共享署名 4.0 (CC BY-NC-SA 4.0) 国际许可协议 进行许可。
正文到此结束




+'.jpg)



发表吐槽
你肿么看?
既然没有吐槽,那就赶紧抢沙发吧!